こんにちは!
あやです!
こんな方へ
- WordPressをインストールしたけど、ここからどうしたら?
- メニュー欄たくさんあるけど、どうしたら?
インストールした後に今度はどうしたらいいか分からないですよね?
今回は、初期設定の1つ前回の記事で開設したWordPressにテーマをインストールする手順を画像で解説します。
テーマとは?
結論
装飾機能のこと。
大枠のデザイン感を指定のデザインにワンクリックで変更できる画期的な機能
例えば
ポータルサイト・LP・ブログを作りたいなど様々な用途にあわせて色々なWordPressテーマが有料や無料で売られています。
今回は「JIN」というブログを作成したい人向けのテーマを使用します。
JINにした理由
「JIN」にした理由としては、WordPress初心者がブログを作るには1番分かりやすいものだからです。
もし、WordPressで1から立ち上げようと思うとプログラミング言語が必要なケース・操作が難しいと挫折ポイントになることがあります。
そのため、使用しやすい「JIN」を使用しメインのライティングへスムーズに移行できるようにします。
テーマ購入
それでは早速、テーマを購入していきます。
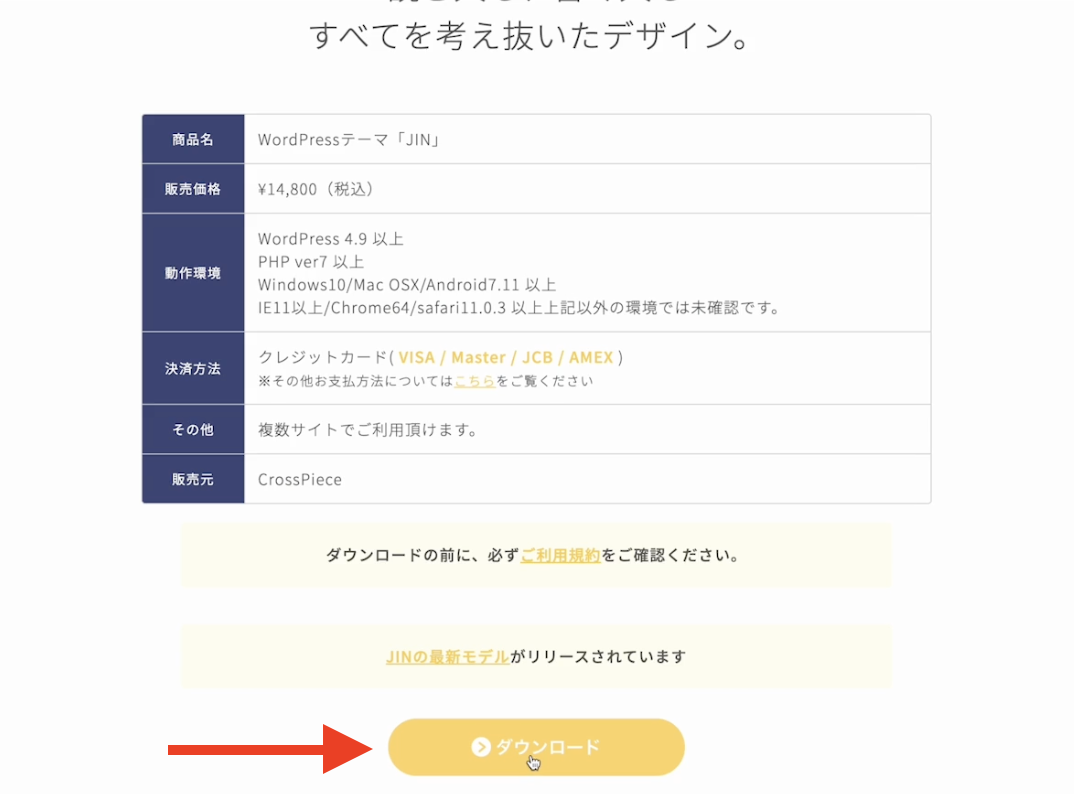
下記の「JIN」購入ページのURLをクリックしページに飛びましたら、ダウンロードをクリック
https://jin-theme.com/download/

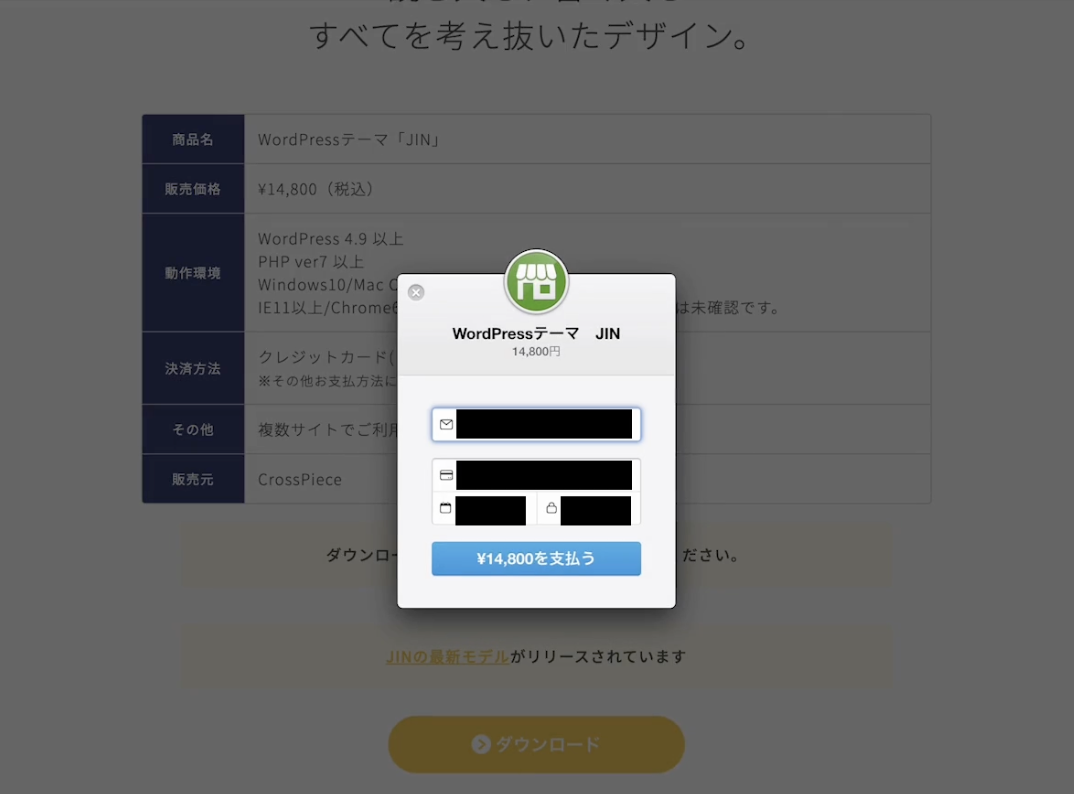
↓この画像が出ましたら、メールアドレスを入力しカード番号を入力します。

「¥14800を支払」をクリック
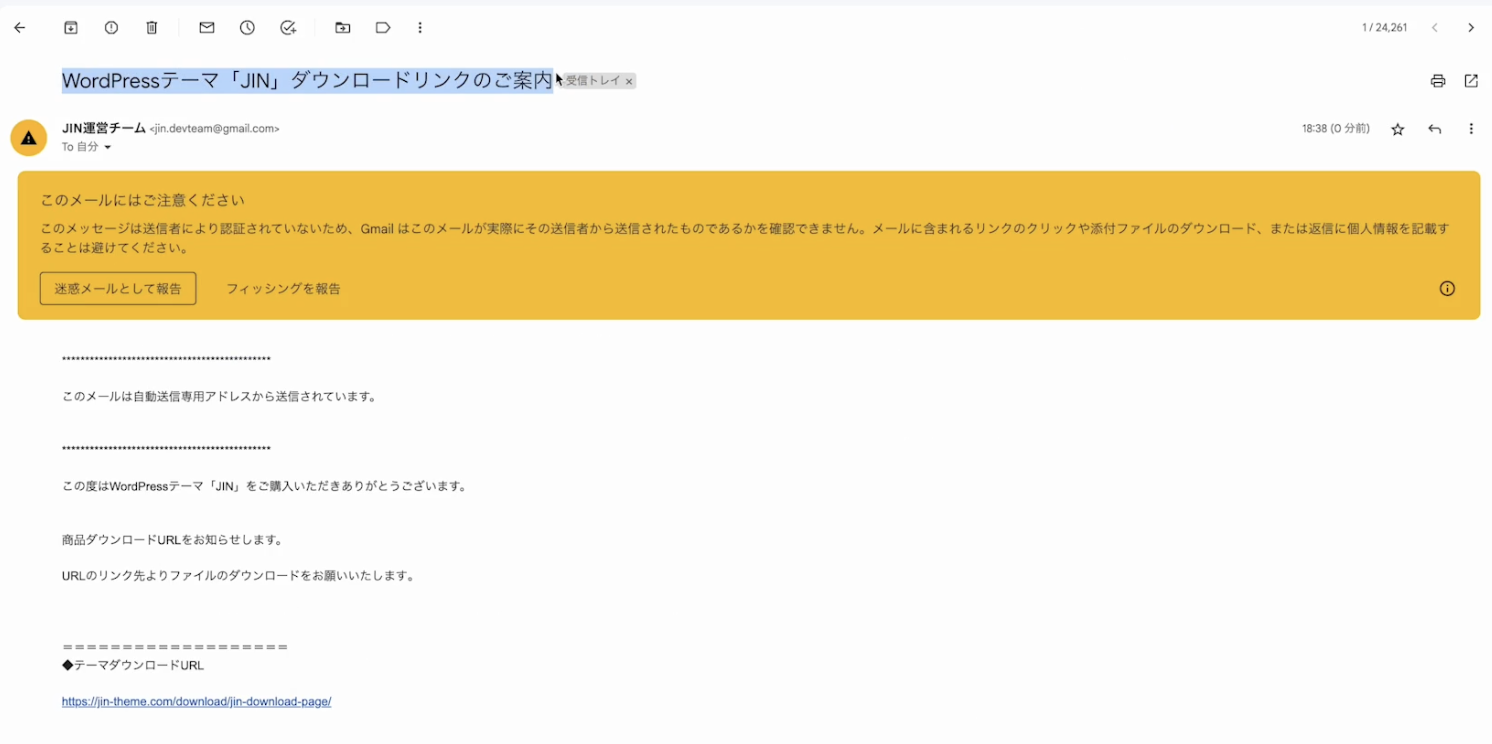
入力したメールアドレスにメールが届きますので確認してください。
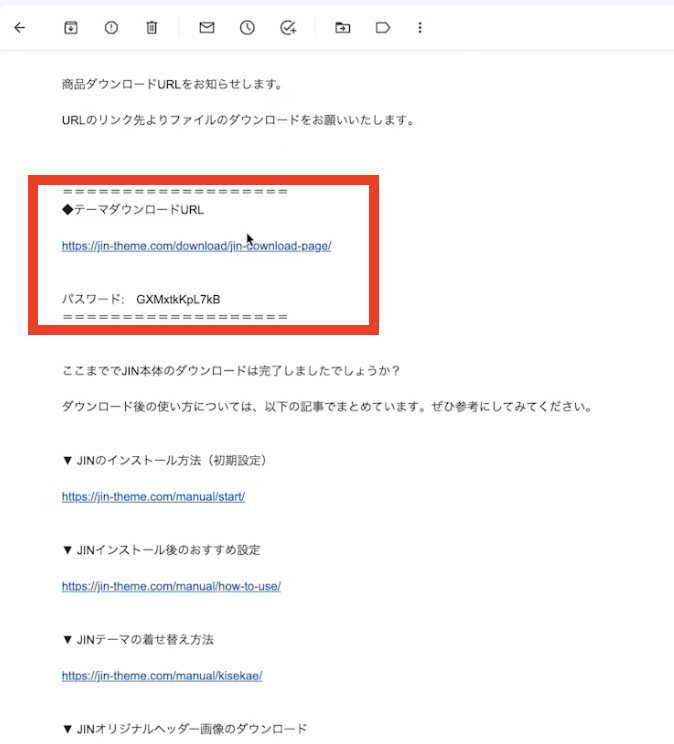
↓このような件名のメールが入っていれば大丈夫です!

このメールにある「テーマダウンロードURL」をクリック

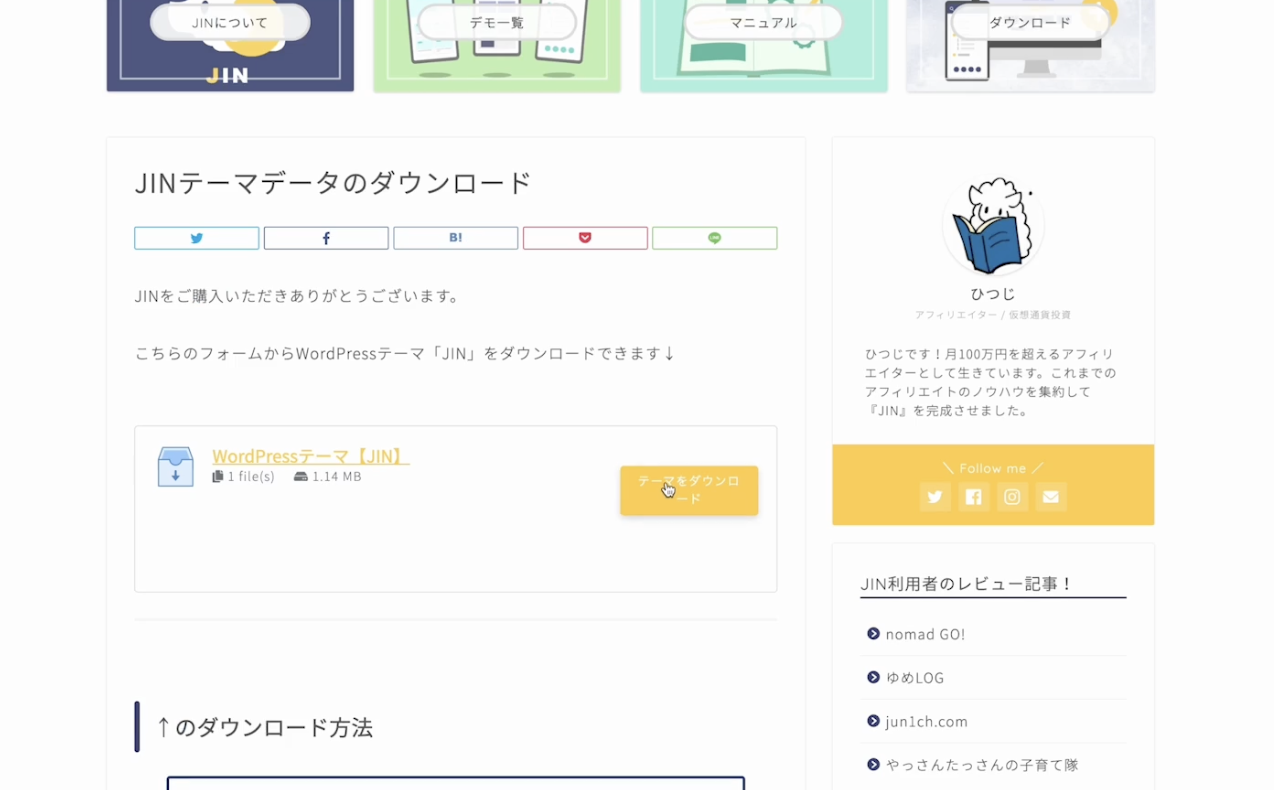
↓この画像の画面にある「テーマダウンロード」をクリックし、
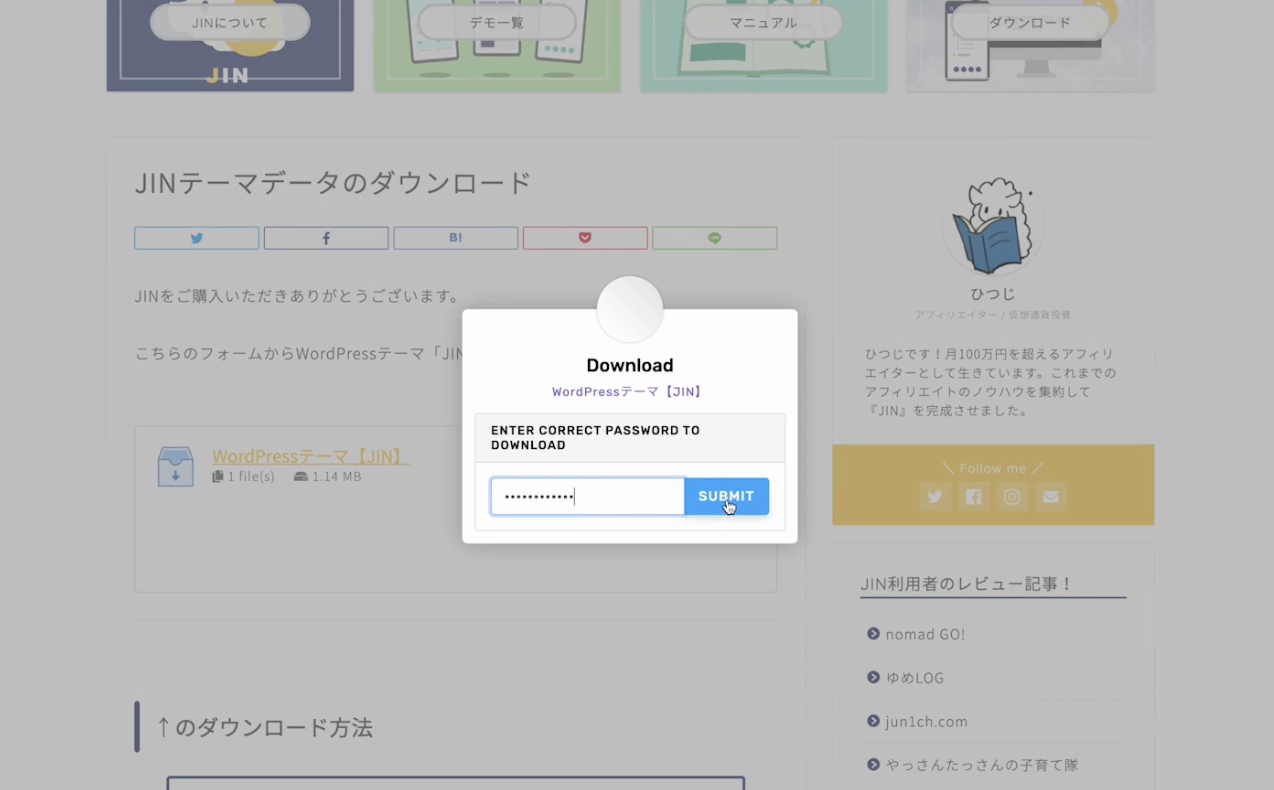
メールの「テーマダウンロードURL」の下にあったパスワードをコピーし貼り付ける

「SUBMIT」をクリックしダウンロードできれば完了

画像付きインストール手順
続いてダウンロードしたテーマをWordPressにインストールします。
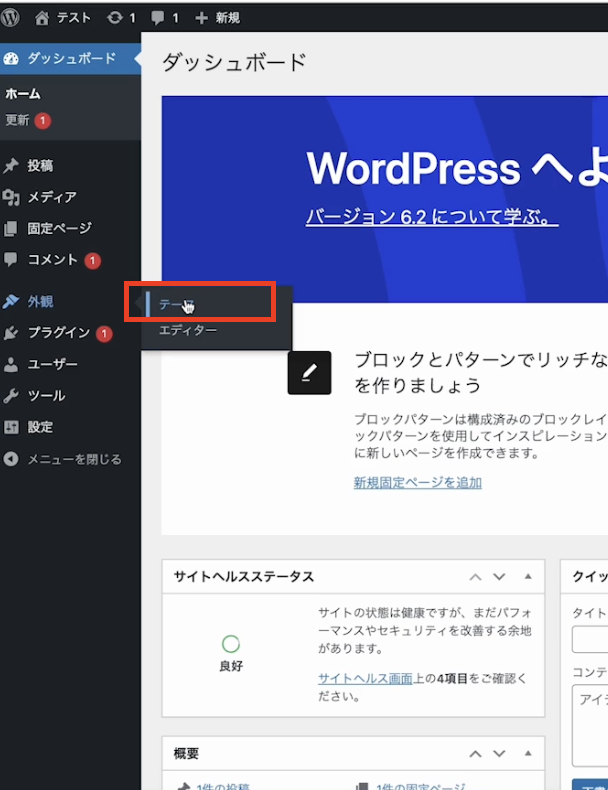
まず、WordPressの管理画面に入ります。
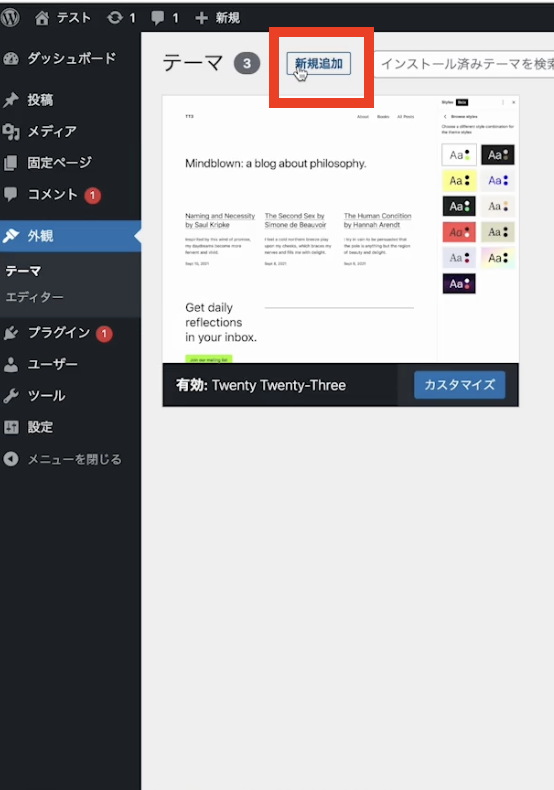
↓外観のテーマをクリック

新規追加をクリック

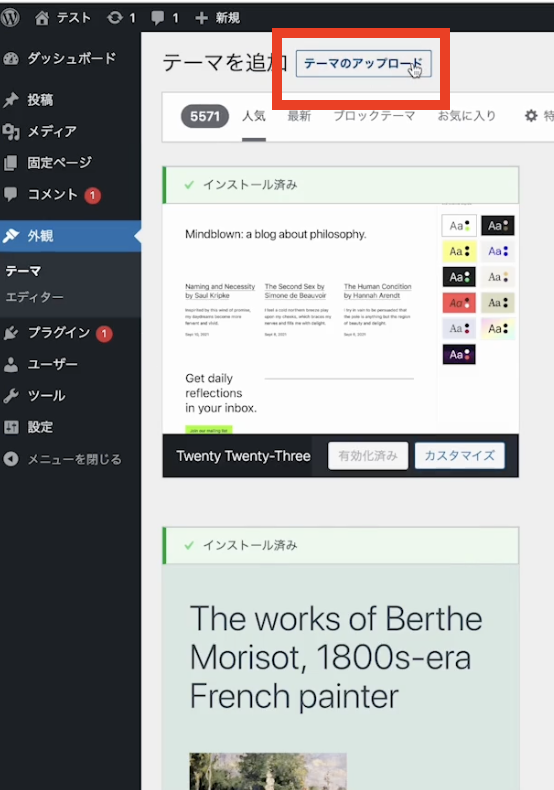
テーマをアップロードをクリック

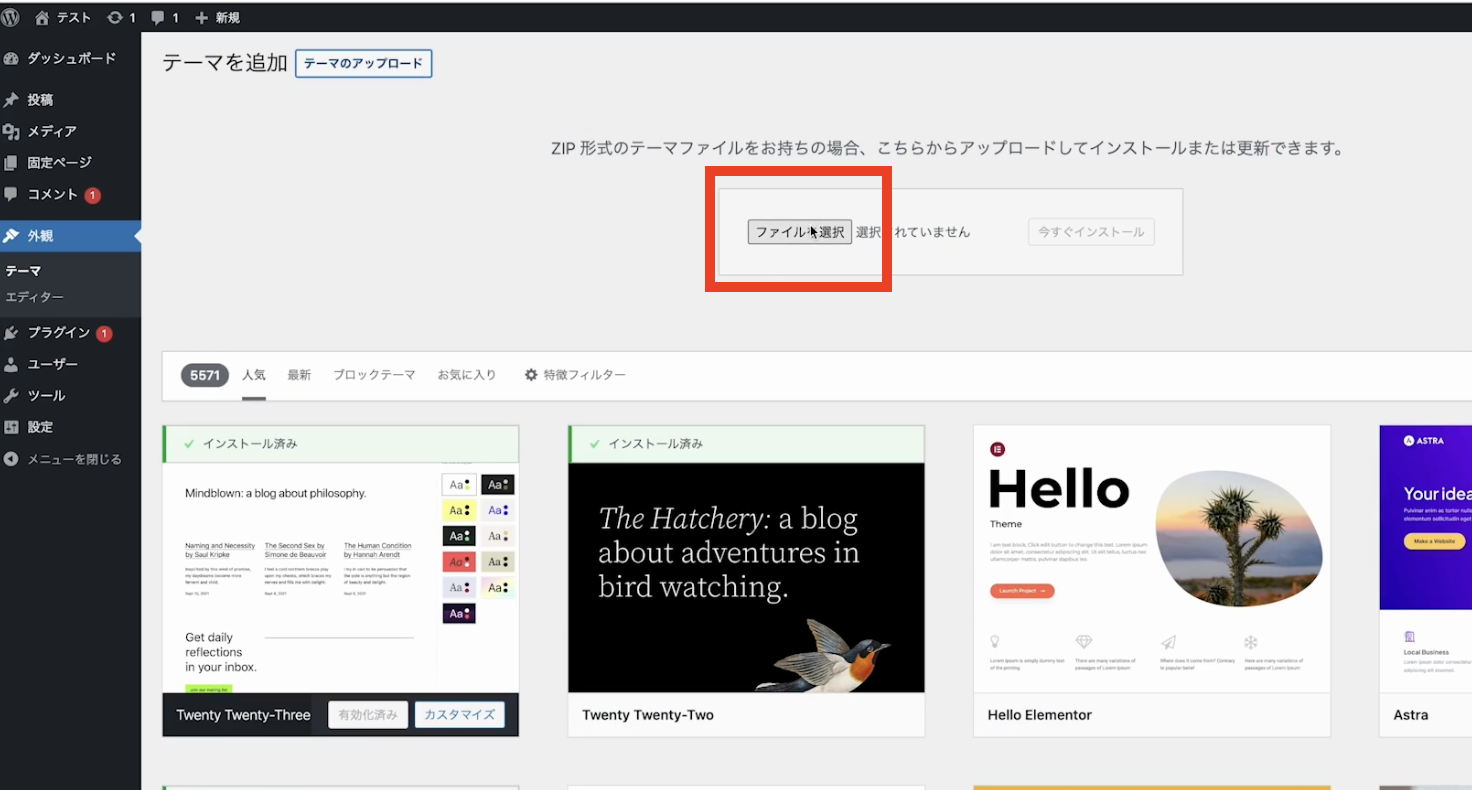
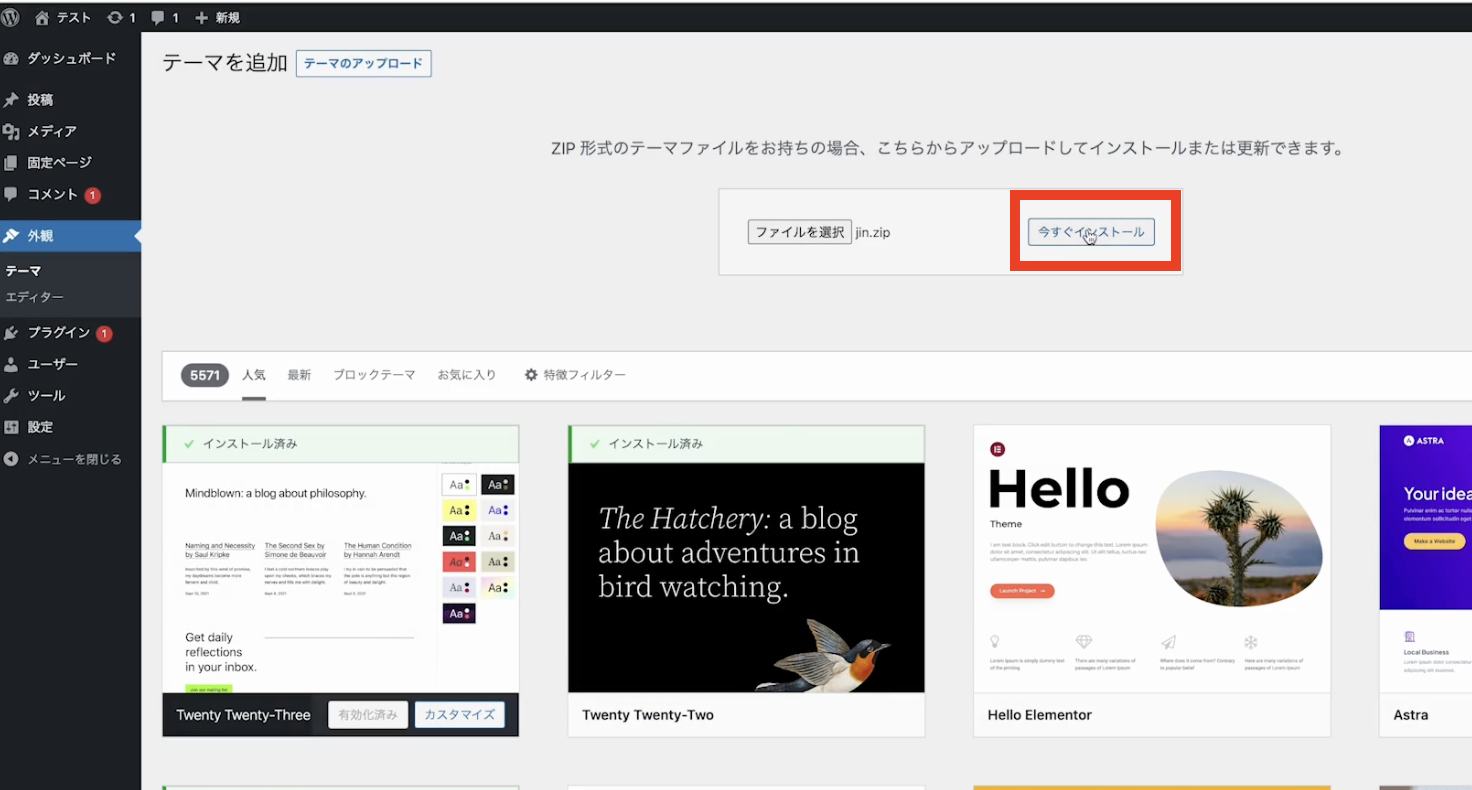
先ほどダウンロードした「JIN」のファイルを読み込むため「ファイルを選択」をクリック

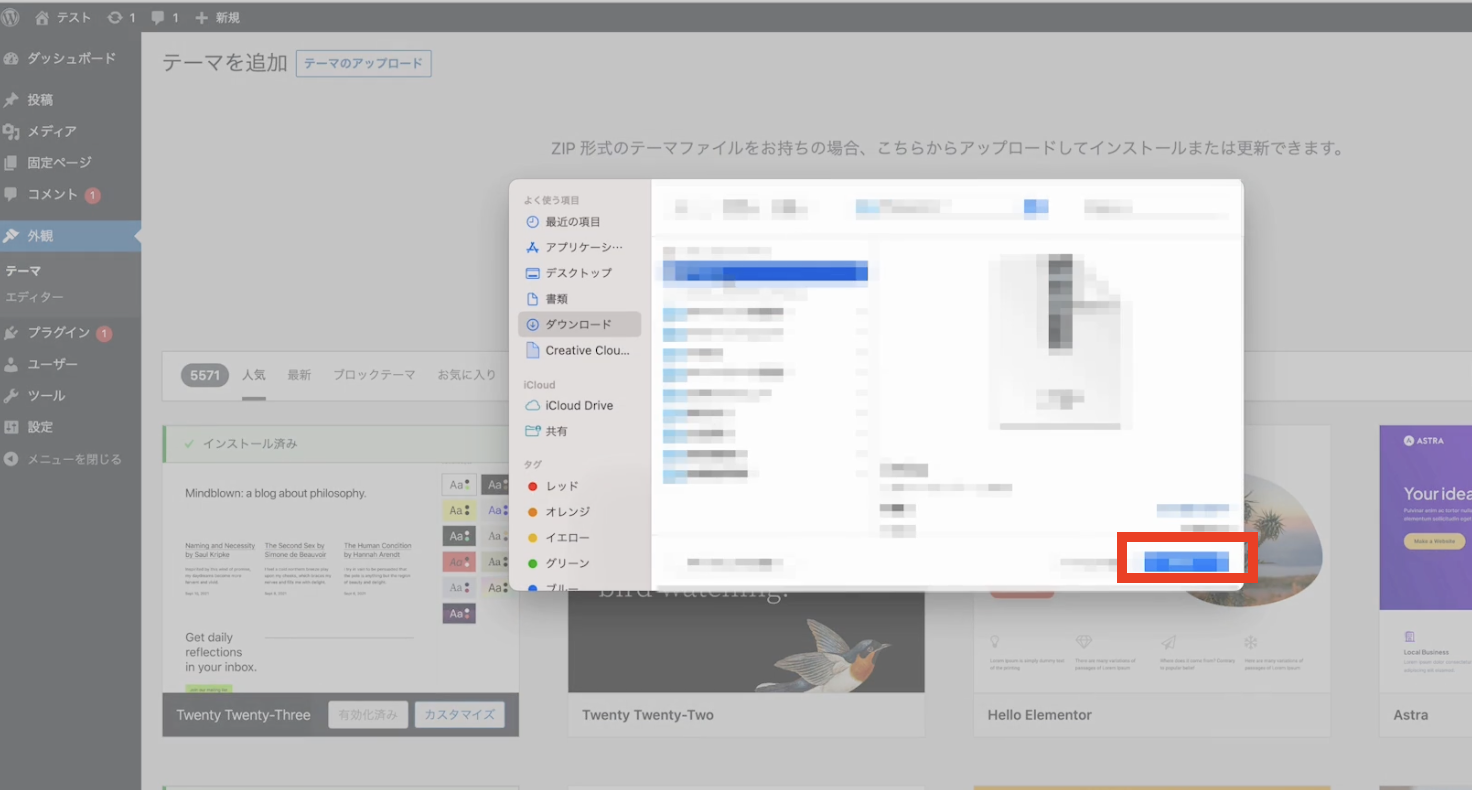
「JIN」のzipファイルを選択し赤枠部分をクリック

今すぐインストールをクリック

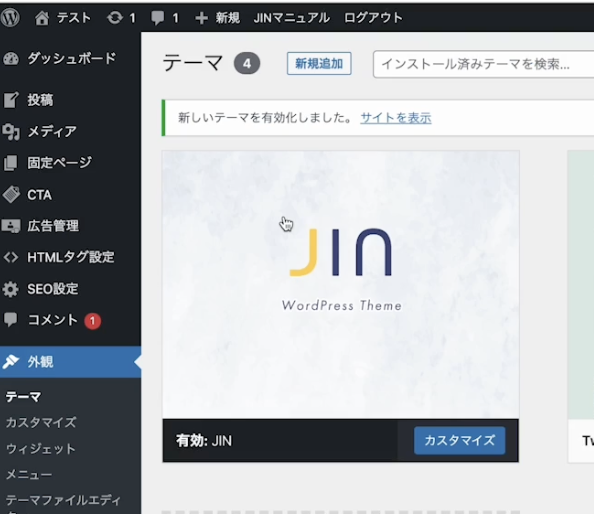
有効化をクリックすると反映

これでインストール完了
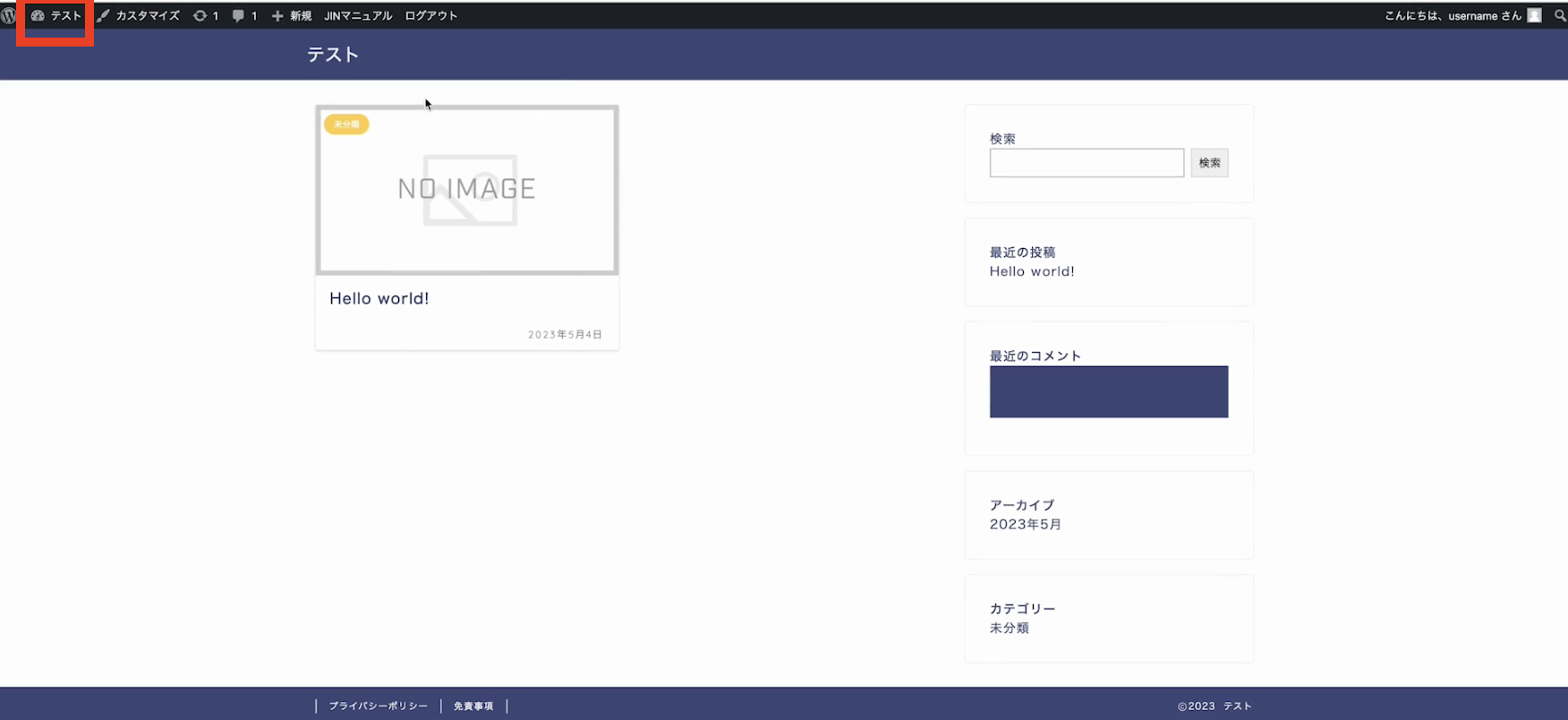
試しに赤枠の部分の「テスト」をクリックしてみると画像のように出て確認できます!

すでにそれっぽく形になっていますね!
このようにインストールするだけで、それっぽくサイトになるのがWordPressテーマになります。
最後に
設定お疲れ様でした!
今回は、ブログを書く初心者向けに「JIN」を使用しましたが
あなたの目的などに合わせてテーマを選んでくださいね!
最後まで読んでいただき、ありがとうございました。