こんにちは!
あやです!
こんなお悩みないですか?
- ブログ記事書くのにかなり時間がかかる
- ネタを考えるのも一苦労
もしかして、ブログ設計してないのでは?
ブログ設計することで、その悩みは解決できます。
記事作成時間も短縮できるようになりますよ!
今回は、なぜ設計が必要なのか?そして設計とはどう考えるのか?コツを解説していきたいと思います。
まずは最初にブログサイト設計すべき

なぜ最初にサイト設計すべきかというと
結論
迷子にならないため
ブログを書いていくうえで、
どういうふうにブログを形にしていくかを全体的な全体像を理解し、
そのうえで記事を追加していかないと
「あれ、私なんのためにこの記事書いてるんだっけ?」となってしまいます。
なんで、この記事書いてるんだっけ?と迷子にならないためにサイト設計をすることで
- 読者が求める有益情報が揃ったブログが作れる
- 書くべき記事が明確に分かる
このような問題が解決します。
設計のコツと最初に書くべき2記事
ブログサイトを立ち上げて、じゃあ何を書いていこうと悩んだら最初にこの2記事を書いて下さい。
- 自己紹介記事
- サイトコンセプト記事
では、なぜこの2つの記事を最初に書くべきなのか?
サイト設計のコツとともに見ていきましょう。
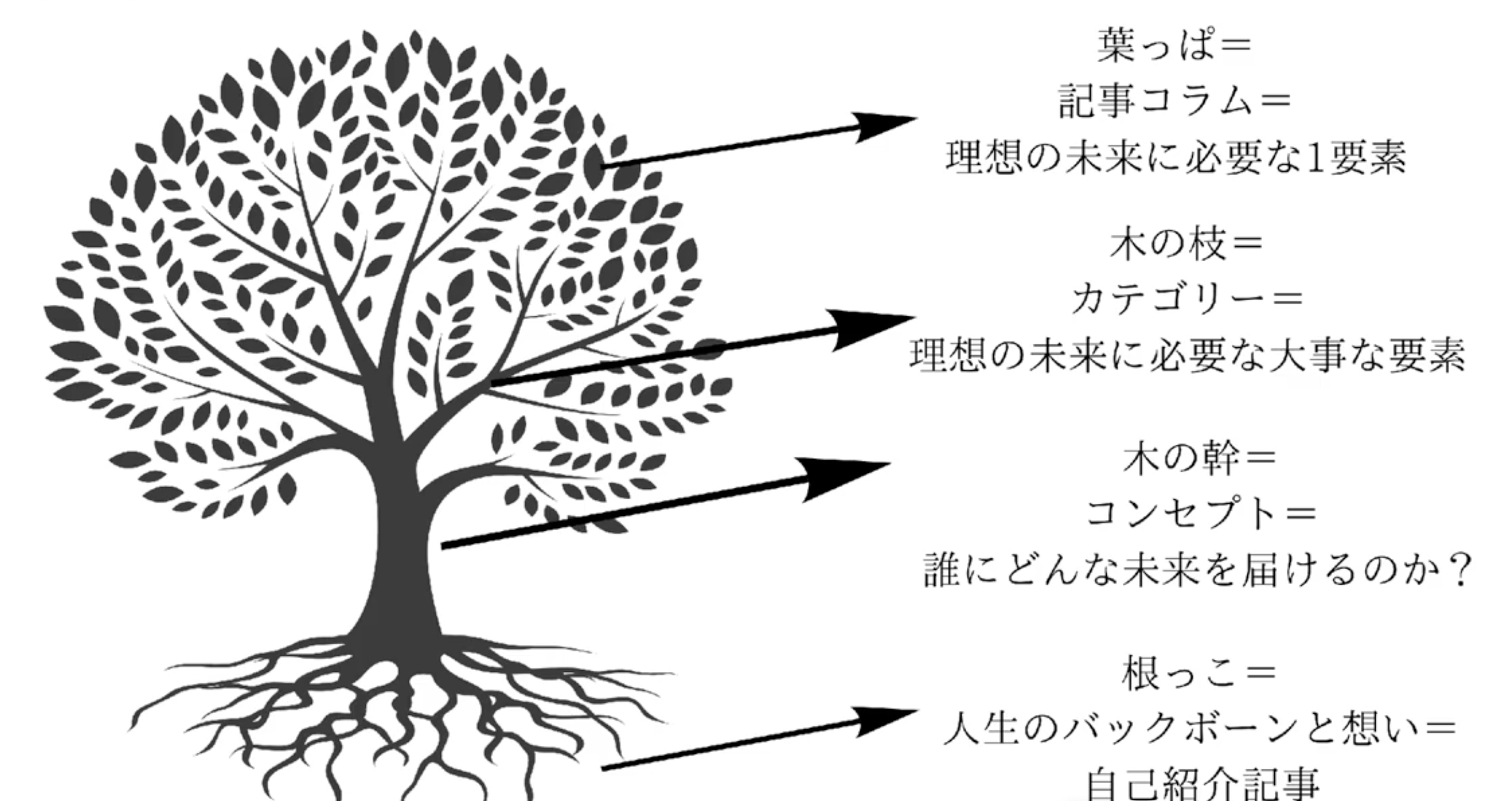
設計は木を作ると考える
木を作ると考えるとはどういうことかと言うと。
読者にとっての理想世界が木であり、その木の世界に入ると読者の欲しい情報が全てある状態。
そして、ただ情報が揃っているだけでなく、そのメディアを全部見ているだけで読者が理想の未来に到達する。
これが素晴らしいサイトになります。
では、どうしたら良いのか木を4つに分けて紹介します。

根っこ
根っこ=人生のバックボーンと想い=自己紹介記事
基本的なポイントは根っこから始まります。
掲載者のどういう人生観・価値観・経験があったから、
だから私はこういうブログを発信しているサービスを提供しようとしている。
これが自己紹介記事で根っこに当たるものを作ります。
ちなみに私の自己紹介記事はこのように書いています↓
運営者プロフィール
木の幹
木の幹=コンセプト=誰にどんな未来を届けるのか?
根っこで紹介した自身の経験を通して、こういう方に役立つ情報を発信し、こんな未来を届けたいとコンセプト記事を書き幹を作ります。
根っこと幹に当たる自己紹介記事・コンセプト記事を最初に書くことで読者が、このブログで何を得られてどんな未来に連れていってくれるのかが分かる。
私で言うならこのようにコンセプト記事を書いています↓
サイトコンセプト
木の枝
木の枝=カテゴリー=理想の未来に必要な大事な要素
ブログの記事全てが大事ではなく、特に重要なエッセンスというものがあると思います。
それが枝に当たりカテゴリーなのです。
私のブログでいう赤枠部分↓

葉っぱ
葉っぱ=記事コラム=理想の未来に必要な1要素
葉っぱがブログで言う記事になります。
葉っぱ1記事見ただけで成功なんてことは難しく、あくまで1要素でしかないです。
このようにブログサイトを木と例え連想して読者が理想の未来に行けるように設計を練り進めることが大事です。
まとめ

以上、なぜ設計が必要なのか、どう考えたら良いのかについてお伝えしました。
正直、初めてサイト設計をするとなると難しいと思います。
私も今回初めてブログを書くことになって、とても悩みました。
しかし、頭で考えるだけでなく手を動かしながら考え乗り越えることで対処できるようになってくると思います!
完璧にこなそうと思わず完了主義でやっていってみて下さい。
最後まで読んでいただき、ありがとうございました。